|
일러스트레이터 초급 강좌 - 클리핑마스크편 |
클리핑 마스크는 두개 이상의 오브젝트가 겹쳐있을때 상위의 오브젝트 안에 하위의 이미지가 보이게 하는 기능이죠. 포토샵에선 자주 사용되는 기능이만 일러스트에서 클리핑마스크가 있다는걸 모르시는 분들이 많은것 같습니다. 마스크는 원하는 부분만 보일수 있다는 점에서 굉장히 유용한 기능입니다. 또한 일러스트에서는 이미지를 자르는 기능이 따로 없기 때문에 클리핑마스크를 이용하여 이미지를 자른것 처럼 만들수 있는데요.
오늘은 일러스트 클리핑 마스크를 이용한 이미지 자르기 효과에 대해 배워보겠습니다. 여기서 효과라고 표현한 이유는 실제로 이미지를 자른게 아니라 원하는 부분만 보여지게 만들기 때문입니다.
^^ 초급 강좌라 전혀 어렵지 않지만 실무에선 굉장히 유용한 방법입니다. 꼭 배워두시면 유용하실꺼에요.~
일러스트 이미지 자르기
위에서 언급했지만 일러스트에선 따로 이미지를 자르는 기능이 없습니다. 다만 원하는 부분만을 보여줘서 자른듯한 효과를 낼수 있는데요. 클리핑 마스크로 한번 만들어 보겠습니다.
우선 새문서를 만든 다음 File > Place로 이미지 또는 사진을 불러옵니다.
이미지 위에 보이고 싶은 모양을 그려줍니다. 저는 하늘을 날고 있는 오토바이 부분을 원형으로 잘라보겠습니다.
원형모양과 사진을 드래그로 모두 선택해줍니다.
선택후 오른쪽 마우스를 클릭하여 "Make Clipping Mask"을 클릭해보세요.~
짠.~...오토바이만 원형으로 자른것 처럼 보이시죠? 너무..쉽지만 매우 유용한 방법입니다. 꼭 기억해주세요.~
일러스트 클리핑마스크를 이용한 텍스트 효과
이번엔 좀더 응용하여 만들어 볼까요? 마스크를 이용한 텍스트 효과를 만들어 보겠습니다.
방법은 위에 설명한 자르기와 동일합니다. 다만 텍스트를 사용한다는 점만 틀리는데요.
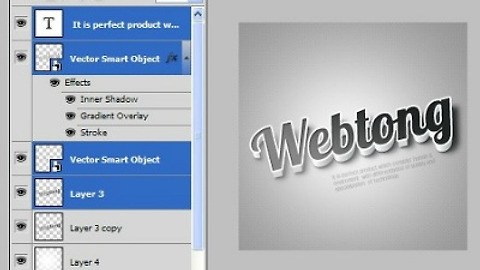
우선 이미지 위에 원하는 글자를 타이핑해주세요.~ 저는 영어로 웹통이라고 써보겠습니다.
배경이 되는 부분의 색상이 약하면 완성후에 밋밋한 결과물만 보여집니다.
되도록 색상이 또렷하고 진한 부분에 글자를 위치시켜주세요.~
(주의사항: 텍스트는 create outline으로 글자를 깨면 적용이 안됩니다.)
텍스트와 이미지를 드래그로 선택해주세요.
오른쪽 마우스를 클릭하여 "Make Clipping Mask"을 클릭해보세요.~
짠~ 빈티지 느낌이 나는 웹통 글자효과를 만들었습니다. 마스크를 이용한 텍스트 효과는 되도록 굵은 폰트를 사용하고 다양한 색상의 배경을 사용한다면 더욱더 좋은 결과를 만들어 낼수 있습니다.~
응용하여 멋진 텍스트 효과를 만들어 보세요.~
'포토샵&일러스트 강좌' 카테고리의 다른 글
| 인물 사진을 이용한 자연스러운 포토샵 스케치 효과 강좌 (6) | 2015.07.16 |
|---|---|
| 초급자를 위한 포토샵 레이어 합치기 완전 정복 강좌 (4) | 2015.07.03 |
| 배경 제작에 유용한 일러스트 패턴 만들기 강좌 모음 (4) | 2015.06.25 |
| 포토샵으로 캐리커쳐 그리는법을 배울수 있는 강좌 소개 (14) | 2015.05.22 |
| 초보자에게 추천하는 포토샵 배우기 팁 모음 (0) | 2015.05.19 |
이 글을 공유하기