|
자연스러운 느낌의 손글씨 가격표 만들기 |
오늘은 포토샵과 일러스트을 이용하여 아주 간단하게 가격표을 만들어 보겠습니다. 단순히 텍스트로 만든 가격표보다는 자연스러운 손글씨 느낌의 가격표로 제작해보겠습니다. 강좌과정은 비교적 쉬운편이라 30분안에 완성을 하실 수 있습니다. 너무 어렵게 생각하지 마시고 우선 포토샵을 열고 시작해보세요.
강좌내용은 해외에서 유명한 naldzgraphics에서 제작한 포토샵 강좌를 좀더 알기쉽게 번역하여 포스팅하였습니다. 원문을 보고 싶은 분은 아래에 링크 드리겠습니다.
※ 우선 강좌를 시작하기전에 필요한 소스을 다운받아주세요.
Step 1
포토샵에서 600 X 250픽셀, 어두운 색상 배경색을 선택하여의 새파일을 만드세요.
사각형 툴(U)을 선택하여 적당한 위치에 배경색 화이트(#FFFFFF) 사각형을 만들어준후 아래의 스타일을 적용해주세요. 참고로 스타일창은 레이어을 더블클릭하면 나와요~
Step 2
이제 종이질감을 넣어 보겠습니다. 스타일을 적용한 사각형 레이어 위에 다운 받은 종이 텍스쳐 2번을 넣은후 클리핑 마스크을 적용하시면 아래와 같이 사각형에 딱 맞게 쏙~ 들어갑니다.
클리핑 마스크 적용 방법은 두가지가 있습니다. 해당 레이어에서 오른쪽 마우스를 눌러 선택하는 방법과 단축키 Alt + Ctlr + G을 누르면 적용이 되십니다.
Step 3
손으로 그린듯한 텍스트는 일러스트에서 제작후 다시 포토샵으로 가져올 꺼에요.
우선 일러스레이터을 열어준후 텍스트툴(T)로 Arial Black폰트, 글자크기 200pt 설정후 BUY 글자을 입력해보세요.
BUY글자의 사본을 하나 만들어주세요. 4단계에서 다른 효과을 적용할 예정입니다.
BUY 텍스트의 스트로크 색상 C = 100 M = 95 Y = 5 K = 0, 글자색은 없음으로 설정합니다.
손글씨 느낌이 나도록 Effect>Distort & Transform>Roughen 효과을 아래설정되로 적용해주세요. 글자크기가 틀릴경우 설정값을 조정해 주셔야합니다.
Step 4
BUY 텍스트 사본에 스트로크는 없음, 글자색은 C = 100 M = 95 Y = 5 K = 0로 설정한후 Effect>Stylize>Scribble 효과을 아래 설정처럼 적용해주세요.
Step 5
이제 두가지 효과가 적용된 BUY 텍스트을 겹치시면 아래와 같이 손글씨 느낌의 텍스트가 완성됩니다.
Step 5
이제 포토샵에 텍스트을 넣어 보겠습니다. 일러스트레이터에서 완성된 BUY 텍스트을 모두 선택후
Ctrl + C을 누르고 포토샵에서 Ctrl + V로 붙여넣기 해주세요. 그럼 스마트 객체로 전환된 텍스트가 포토샵에서 보이실꺼에요.
Step 7
아까와 같은 방법으로 일러스트레이터에서 여러가지 텍스트를 제작후 포토샵에 추가해주세요.
Step 8
3~4단계에서 사용한 방법으로 종이를 장식할 줄을 만들어보세요.
Step 9
dafont.com에서 "Where stars shine the brightest" 폰트를 다운 받아서 color: #7d7d7d, size: 32px 로 아래와 같이 텍스트을 입력한후에 아래와 같이 스타일을 적용해주세요.
FINAL
좀 구겨진 종이 같은 질감효과을 내보도록 하겠습니다. 다운받은 종이 텍스쳐 1번을 불러온후 종이텍스쳐2번 처럼 사각형위에 클리핑마스크를 해주세요. 불투명도 45%, Blend Mode는 Color Burn으로 선택 해주세요.
이제까지 손글씨 느낌의 가격표을 만들어 봤습니다. 특별히 난이도 높은 기법이 아니라서 쉽게 만들어 보실수 있습니다. 일러스트레이터 손글씨 효과는 디자인작업에 매우 유용한 방법입니다. 확실하게 마스터 하시면 도움이 많이 되실꺼에요.
Variation
'포토샵&일러스트 강좌' 카테고리의 다른 글
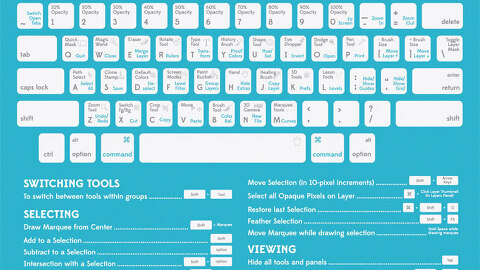
| 작업시간을 절약해주는 포토샵 CS6 단축키 키보드 시트 (4) | 2013.04.23 |
|---|---|
| 10분만에 뚝딱! 포토샵 유리효과을 이용한 워터마크 만들기 강좌 (0) | 2013.04.01 |
| [ 포토샵 백그라운드 강좌 ] 디자인 소스는 이제 그만!! 배경이미지 직접 만들어 보자 (10) | 2013.02.05 |
| [ 포토샵 캐리커쳐 강좌 ] 실사 인물사진을 이용한 재밋는 캐리커쳐 인물 보정 강좌 (4) | 2012.12.28 |
| [ 포토샵 강좌 ] 크리스마스 컨셉 디자인 포토샵 고급 튜터리얼 모음 (0) | 2012.12.05 |
이 글을 공유하기