| 동적인 웹디자인을 위한 드림위버CC의 새로운 기능 소개 |
어도비 드림위버는 웹디자인 및 개발을 위한 응용 프로그램입니다. 웹디자이너라면 한번쯤 써보셨을꺼 같은데요. 여러화면과 브라우져 환경에 맞는 웹표준 사이트을 만들고 웹개발자는 온라인 및 스마트폰에서 사용할 수 있는 유연한 모바일 응용프로그램 제작할 수 있습니다. 이번에 출시된 드림위버CC는 디자이너에게 유용한 다양한 패널이 업데이트되고 모바일, 태블릿, 데스크탑을 위한 그리드 시스템을 통해 동적인 웹디자인을 만들수 있습니다. 이밖에도 복잡한 컨테츠 개발 및 깨끗한 코드정리에 편리한 기능이 추가되어 빠르게 변화하는 웹환경에 보다 쉽게 적응하실 수 있습니다.
그럼 드림위버CC의 새로운 기능을 본격적으로 살펴보겠습니다.
CSS Designer
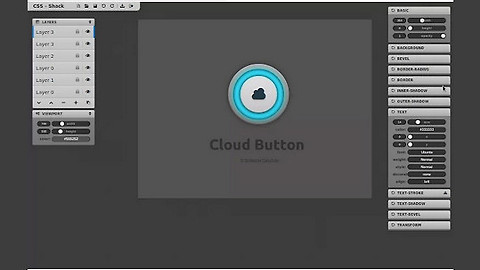
이번 드림위버CC의 중요 업데이트라고 할수 있는 CSS Designer는 여러 패널구성으로 CSS의 모든 속성을 시각적으로 컨트롤 할수 있습니다. CSS Designer는 불필요한 요소를 모두 없애고 깨끗한 웹표준 코드 생성을 도와주는데요. 각 패널의 중요 특징을 살펴보면 Sources panel은 프로젝트와 관련된 CSS 소스나 파일을 표시해 주고 Media panel은 다른장치의 웹페이지 모양을 제어, 화면 크기를 선택할수 있습니다. Selectors panel는 선택된 개체와 연관된 CSS 클래스의 목록을 보여줍니다.
Selectors panel에서 COMPUTED을 선택하면 속성패널에서 선택된 개체의 모든 속성을 볼수있는데요.
여기서 모서리를 둥글게하거나 그라디언트를 쉽게 추가할수 있으며 배경속성, 불투명도, 상자 그림자를 변경 할수있습니다. 또한 코드창으로 전환없이 즉시 화면에 표시되는 모든 변경사항을 볼수있습니다.
이 기능을 이용하여 모든 브라우저에서 동일하게 적용되는지 확인하실 수 있습니다.
Fluid Grid Layout
Fluid Grid Layout 기능을 사용하면 새 문서를 만들때 모바일, 태블릿 및 데스크탑을 위한 그리드 시스템을 선택하여 화면크기나 장치에 모두 적응할수 있는 동적인 웹디자인을 만들 수 있습니다.
격자구조 그리드를 이용하여 페이지를 선택하거나 배치할수 있으며 디자인의 폭, 열의 너비를 설정할
수 있으며 편집기를 사용하여 데스크탑, 태블릿 및 스마트폰 장치에 대한 별도의 파일을 생성 할수있
습니다.
Sync Settings
기존 팩키지 상품에서 크리에이티 클라우드로 변경된후 이젠 두 컴퓨터에서 드림위버를 설치할 수 있으며 드림위버CC는 그들사이에서 환경설정 및 사이트 정의를 동기화 할수 있는 기능을 제공합니다.
Edge Web Fonts
드림위버CC는 Edge 웹폰트 서비스를 통합하여 속성관리자나 수정메뉴에서 라이브러리에 있는 무료 웹폰트을 사용할 수 있습니다. 이런 웹폰트를 사용하면 페이지 속도, 정확도, 서명한 인쇄술을 높일수 있습니다.
jQuery UI widgets
jQuery UI widgets은 Accordion, 탭, 날짜 선택, 진행바 등 UI 위젯을 삽입할 수 있는 기능입니다. 위젯 매개 변수를 통해 제어 속성 관리자에서 수행할 수 있습니다.
'IT&COMPUTER > 프로그램' 카테고리의 다른 글
| 웹디자이너와 개발자를 위한 구글 크롬 확장 프로그램 13종 (0) | 2013.08.15 |
|---|---|
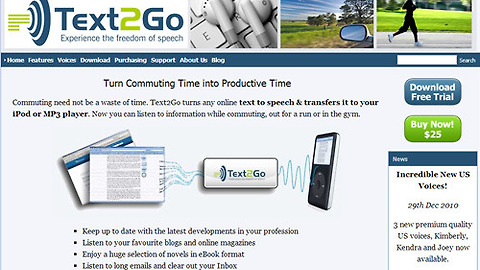
| 텍스트를 자연스러운 음성으로 변환해주는 프로그램 소개 (6) | 2013.07.22 |
| 더욱더 강력해진 어도비 에프터이펙트CC의 새로운 기능 소개 (0) | 2013.07.05 |
| 온라인 프레젠테이션을 만들기 위한 최고의 무료 웹프로그램 8종 소개 (0) | 2013.07.02 |
| [Adobe Muse CC] 코딩없이 홈페이지 제작이 가능한 어도비 뮤즈CC 새로운 기능 (12) | 2013.07.01 |
이 글을 공유하기